大量临摹优秀案例作品是提高软件熟练程度以及形成创作思维的捷径,本套课程注重案例实操的同时,也强调教会大家临摹的方法。
第一章 写实风格
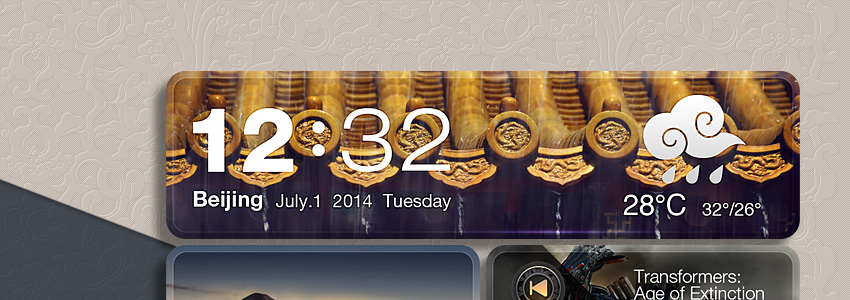
本章以大赛作品“景泰凤鸣”中国风写实风格手机主题为案例,演示并讲解了这套作品从参赛规则到创意思路分析以及实际制作等,一系列从无到有的详细过程。通过学习,大家能够了解并掌握手机主题的意义,并且根据举办方或者客户需求来定制符合要求的完整图标。
首先分析大赛举办方的需求文档和“景泰凤鸣”的创意思路,让大家了解具体参赛流程以及需要制作的内容明细,包括常用图标、通用图标、图标尺寸、天气widget、音乐widget等。

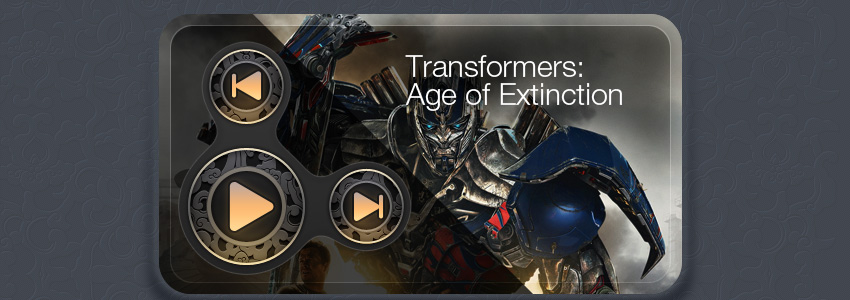
接着,我们开始以“音乐”图标为范例演示并讲解图标的绘制过程,主要教大家如何绘制出符合要求尺寸的图标,以及如何制作本套图标中最具特色的底纹图案部分,巩固并演示了路径运算等基础知识。通过学习凤首底纹、音符、碟片等细节元素的刻画,以及高光阴影材质等的表现,相信大家对制作出写实风格的图标会有更加深刻的理解。

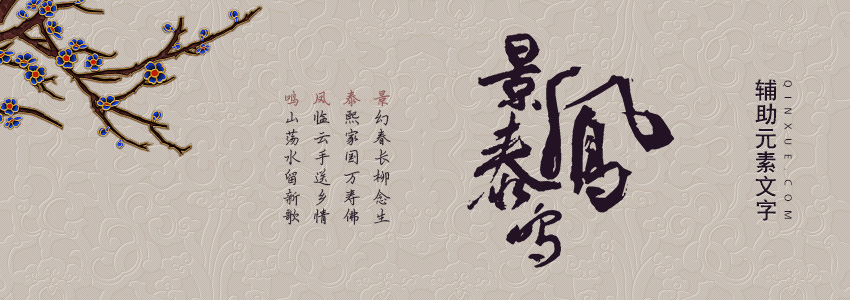
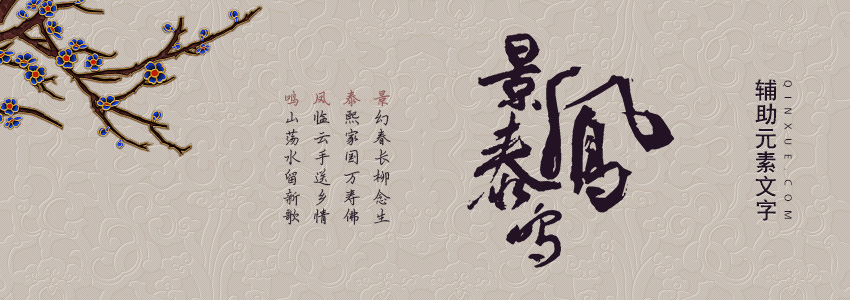
制作好图标之后,我们开始讲解表现手机主题的其他细节元素,包括凤首图腾、梅花、中国风文字、背景纹理等装饰物的质感和纹理表现等。



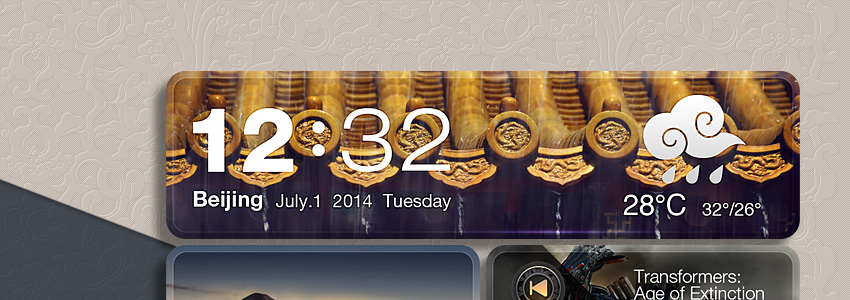
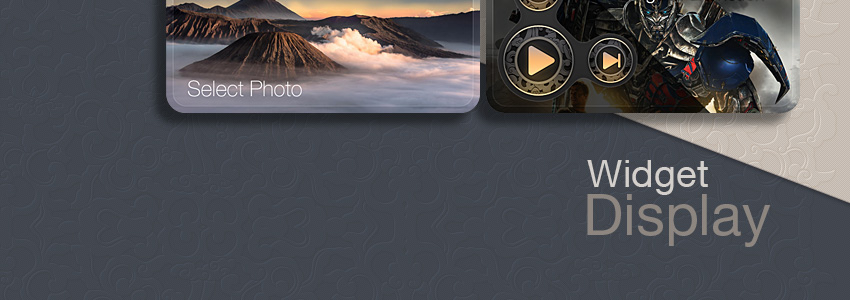
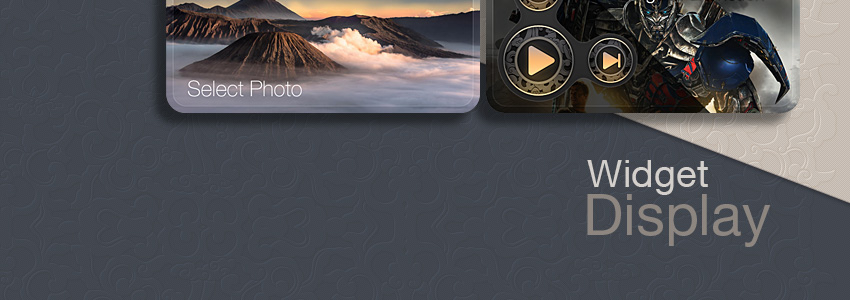
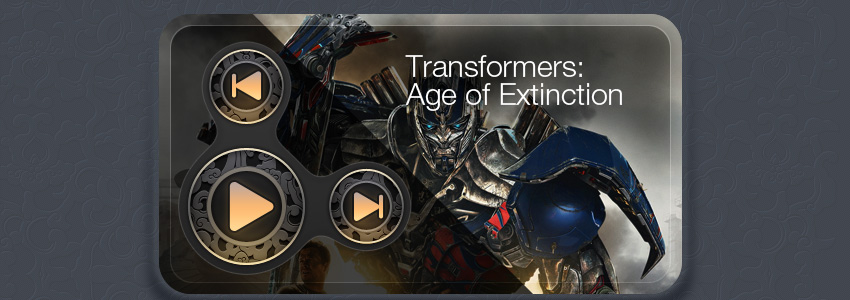
针对比赛方要求,我们需要制作一个天气的挂件,接下来我们详细讲解并演示了天气图标的完整绘制过程,并且用到了一个非常好用的圆角制作插件来为播放器按钮制作超自然的圆角效果,包括绘制圆形之间粘连部分的方法也是非常值得学习的。此外,一个好的作品需要有好的展示效果,我们也会教大家如何制作精美主题展示效果。









根据比赛方要求,30个系统应用图标,那么安装的第三方手机主题图标,也需要制作一个通用的底板以及文件夹,这里我们教大家如果通过已经制作好的图标修改成需要的文件夹和底板。

第二章 卡通风格
本章节开始讲解卡通风格主题图标的绘制,以GO主题·够设计 参赛作品《我的僵尸邻居》为案例进行讲解。卡通风格图标的特点是,没有明显的外轮廓,并且每个图标相对独立,又需要统一风格,在表现上具有一定的难度。本章以其中三个图标为代表进行示范讲解,其他制作方法类似,主要以大家课后临摹为主。

时钟图标绘制

日历图标绘制

计算器图标绘制

三个图标的演示完毕之后,我们开始讲解主题的暗黑风格文字特效和背景纹理制作部分

第三章 扁平化风格
扁平化风格图标近几年近乎疯狂地流行起来,以简单元素、注重色彩、拒绝特效等为主要特色,抛开繁琐的五大调子,扁平化风格展示这自己独有的视觉魅力。本章节教大家绘制几款简单的扁平化风格图标,看似简单的图形,实则有很多实用的技巧。

主要分两个小节分别讲解扁平化风格播放器图标、信息图标、相册图标、计算器图标、相机图标以及时钟图标的绘制


除手机主题会用到扁平化风格之外,其他浏览器或者说网页、海报设计等,扁平化无处不在。本小节以小狐狸图标为示例,演示并讲解了其外轮廓以及图层样式的表现过程

以上就是本套课程大致的内容介绍,更多精彩期待正式课程中的讲解哦~













 试 看
试 看